XSS, Cross Site Scripting, accounts.snap.com, CWE-79, CAPEC-86, DORK GHDB REPORT SUMMARY
Public Domain Vulnerability Information, Security Articles, Vulnerability Reports, GHDB, DORK Search
XSS Crawler | SQLi Crawler | HTTPi Crawler | FI Crawler
Private Reporting of Security Research is preferred for Online Service ProvidersLoading
Netsparker - Scan Report Summary
TARGET URL
https://account.snap.com/signup.php
SCAN DATE
4/25/2011 8:50:01 PM
REPORT DATE
4/26/2011 6:26:59 AM
SCAN DURATION
00:21:51
Total Requests
Average Speed
req/sec.
9
identified
4
confirmed
0
critical
2
informational
GHDB, DORK Tests
GHDB, DORK Tests
PROFILE
Previous Settings
ENABLED ENGINES
Static Tests, Find Backup Files, Blind Command Injection, Blind SQL Injection, Boolean SQL Injection, Command Injection, HTTP Header Injection, Local File Inclusion, Open Redirection, Remote Code Evaluation, Remote File Inclusion, SQL Injection, Cross-site Scripting
Authentication
Scheduled
VULNERABILITIES
Vulnerabilities
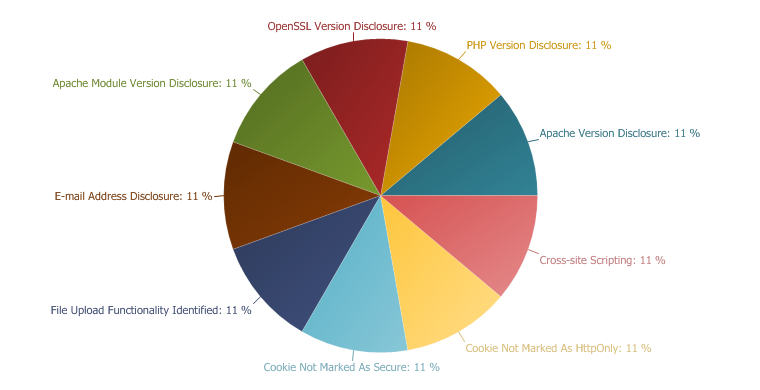
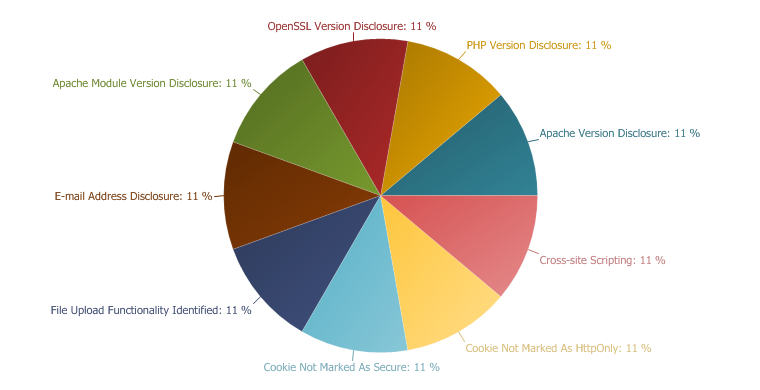
VULNERABILITY SUMMARY
Vulnerability Summary
Cross-site Scripting
Cross-site Scripting
XSS (Cross-site Scripting) allows an attacker to execute a dynamic script (
Javascript, VbScript ) in the context of the application. This allows several different attack opportunities, mostly hijacking the current session of the user or changing the look of the page by changing the HTML on the fly to steal the user's credentials. This happens because the input entered by a user has been interpreted as HTML/Javascript/VbScript by the browser.
XSS targets the users of the application instead of the server. Although this is a limitation, since it allows attackers to hijack other users' session, an attacker might attack an administrator to gain full control over the application.
Impact
There are many different attacks that can be leveraged through the use of XSS, including:
Hi-jacking users' active session
Changing the look of the page within the victims browser.
Mounting a successful phishing attack.
Intercept data and perform man-in-the-middle attacks.
The issue occurs because the browser interprets the input as active HTML, Javascript or VbScript. To avoid this, all input and output from the application should be filtered. Output should be filtered according to the output format and location. Typically the output location is HTML. Where the output is HTML ensure that all active content is removed prior to its presentation to the server.
Prior to sanitizing user input, ensure you have a pre-defined list of both expected and acceptable characters with which you populate a white-list. This list needs only be defined once and should be used to sanitize and validate all subsequent input.
There are a number of pre-defined, well structured white-list libraries available for many different environments, good examples of these include, OWASP Reform and Microsoft Anti Cross-site Scripting libraries are good examples.
External References
- /signup.php/%22%20stYle=%22x:expre/**/ssion(alert(9))
Parameters
Parameter
Type
Value
URI-BASED
Raw URI
/" stYle="x:expre/**/ssion(alert(9))
Request
GET /signup.php/%22%20stYle=%22x:expre/**/ssion(netsparker(9)) HTTP/1.1
Response
HTTP/1.0 200 OK
Cookie Not Marked As Secure
Cookie Not Marked As Secure
A Cookie was not marked as secure and transmitted over HTTPS. This means the cookie could potentially be stolen by an attacker who can successfully intercept and decrypt the traffic or following a successful MITM (
Man in the middle ) attack.
Impact
This cookie will be transmitted over a HTTP connection, therefore if this cookie is important (such as a session cookie ) an attacker might intercept it and hijack a victim's session. If the attacker can carry out a MITM attack, he/she can force victim to make a HTTP request to steal the cookie.
Actions to Take
See the remedy for solution.
Mark all cookies used within the application as secure. (If the cookie is not related to authentication or does not carry any personal information you do not have to mark it as secure. ))
Mark all cookies used within the application as secure.
Required Skills for Successful Exploitation
To exploit this issue, the attacker needs to be able to intercept traffic. This generally requires local access to the web server or victim's network. Attackers need to be understand layer 2, have physical access to systems either as way points for the traffic, or locally (have gained access to ) to a system between the victim and the web server.
PHPSESSID
Request
GET /signup.php HTTP/1.1
Response
HTTP/1.0 200 OK
Cookie Not Marked As HttpOnly
Cookie Not Marked As HttpOnly
Cookie was not marked as HTTPOnly. HTTPOnly cookies can not be read by client-side scripts therefore marking a cookie as HTTPOnly can provide an additional layer of protection against Cross-site Scripting attacks..
Impact
During a Cross-site Scripting attack an attacker might easily access cookies and hijack the victim's session.
Actions to Take
See the remedy for solution
Consider marking all of the cookies used by the application as HTTPOnly (After these changes javascript code will not able to read cookies.
Mark the cookie as HTTPOnly. This will be an extra layer of defence against XSS. However this is not a silver bullet and will not protect the system against Cross-site Scripting attacks. An attacker can use a tool such as
XSS Tunnel to bypass HTTPOnly protection.
External References
PHPSESSID
Request
GET /signup.php HTTP/1.1
Response
HTTP/1.0 200 OK
Apache Version Disclosure
Apache Version Disclosure
Netsparker identified that the target web server is an Apache server. This was disclosed through the HTTP response. This information can help an attacker to gain a greater understanding of the systems in use and potentially develop further attacks targeted at the specific version of Apache.
Impact
An attacker can search for specific security vulnerabilities for the version of Apache identified within the SERVER header.
Configure your web server to prevent information leakage from the SERVER header of its HTTP response.
2.2.14 (Unix)
Request
GET /signup.php HTTP/1.1
Response
HTTP/1.0 200 OK
PHP Version Disclosure
PHP Version Disclosure
Netsparker identified that the target web server is disclosing the PHP version in use through the HTTP response. This information can help an attacker to gain a greater understanding of the systems in use and potentially develop further attacks targeted at the specific version of PHP.
Impact
An attacker can look for specific security vulnerabilities for the version identified. Also the attacker can use this information in conjunction with the other vulnerabilities in the application or the web server.
PHP/5.2.8
Request
GET /signup.php HTTP/1.1
Response
HTTP/1.0 200 OK
OpenSSL Version Disclosure
OpenSSL Version Disclosure
Netsparker identified that the target web server is disclosing OpenSSL version in the HTTP response. This information can help an attacker to develop further attacks and also the system can become an easier target for automated attacks.
Impact
An attacker can look for specific security vulnerabilities for the identified version. Also the attacker can use this information in conjunction with the other vulnerabilities in the application or the web server.
Configure your web server to prevent information leakage from the SERVER header of its HTTP response.
OpenSSL/0.9.7d
Request
GET /signup.php HTTP/1.1
Response
HTTP/1.0 200 OK
Apache Module Version Disclosure
Apache Module Version Disclosure
Netsparker identified that the target web server is disclosing one of the Apache modules version. This was disclosed through the HTTP response. This information can help an attacker to gain a greater understanding of the systems in use and potentially develop further attacks targeted at the specific version of Apache.
Impact
An attacker can look for specific security vulnerabilities for the identified Apache module version. The attacker can also use this information in conjunction with the other vulnerabilities in the application or the web server.
Configure your web server to prevent information leakage from the SERVER header of its HTTP response.
mod_ssl/2.2.14 OpenSSL/0.9.7d PHP/5.2.8
Request
GET /signup.php HTTP/1.1
Response
HTTP/1.0 200 OK
File Upload Functionality Identified
File Upload Functionality Identified
This page allows users to upload files to the web server. Upload forms are generally dangerous unless they are coded with a great deal of care. This issue is reported for information only . If there is any other vulnerability identified regarding this resource Netsparker will report it as a separate issue.
logo_input
Request
GET /signup.php HTTP/1.1
Response
HTTP/1.0 200 OK
E-mail Address Disclosure
E-mail Address Disclosure
Netsparker found e-mail addresses on the web site.
Impact
E-mail addresses discovered within the application can be used by both spam email engines and also brute force tools. Furthermore valid email addresses may lead to social engineering attacks .
Use generic email addresses such as contact@ or info@ for general communications, remove user/people specific e-mail addresses from the web site, should this be required use submission forms for this purpose.
External References
sam@conio.net
Request
GET /signup.php HTTP/1.1
Response
HTTP/1.0 200 OK